IRS FREE FILE
Taxes made simpler.
Taxes, despite being a legal obligation, can be challenging to comprehend. The complexity of the US tax system often overwhelms individuals, and unfortunately, formal education on tax preparation is something that the majority of Americans do not receive. Unlike many other countries, the United States currently lacks a government-run tax filing system, relying instead on various commercial options.
How might we design a comprehensive government-run tax filing system that provides a seamless experience from desktop to mobile?
ROLE
UX/UI Designer
TEAM
5 People
TIME
4 weeks, April to May 2023
PROCESS
Research, interviews, competitive analysis, ideation, prototyping, testing, evaluation
TOOLS
Figma, Adobe XD, Optimal Workshop, Maze
Problem
There is a market gap for a government-run tax filing system for taxpayers in the US that is streamlined and easy to use…
A recent survey unveiled an overwhelming 72% of taxpayers expressed high or moderate interest in a government-run system that allows them to make their returns directly and for free. This absence of a government-provided option is notable since the IRS, as the government agency responsible for tax collection, has yet to introduce such a platform. Over four weeks, I worked with a team to redesign the IRS tax filing experience to allow taxpayers to send their electronic returns directly from the website for free through multiple rounds of prototyping and user testing, allowing users to sidestep commercial options such as TurboTax.
IRS Website Desktop Redesign
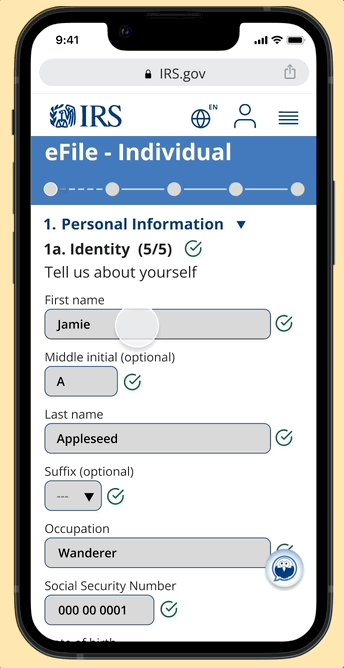
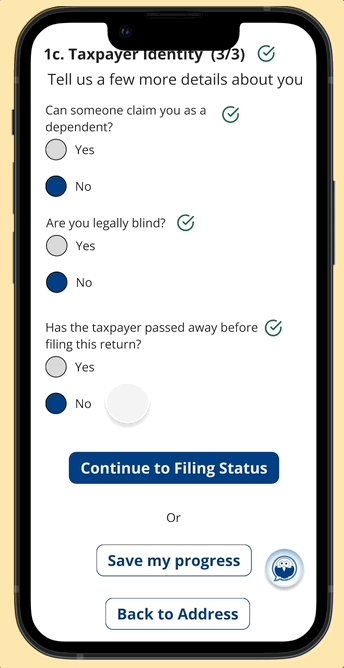
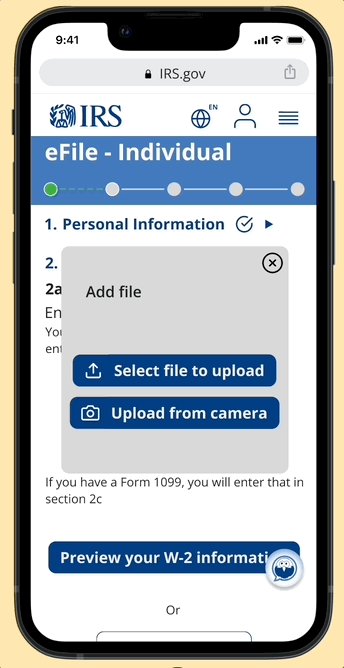
IRS Website Mobile Redesign
Empathize
By employing Design Thinking, we aimed to explore the realm of understanding who our design was meant for and establish a genuine connection with them. To explore their perspectives on doing tax-related tasks and gain valuable insights into their actions, words, thoughts, and emotions, we formulated a set of assumptions that allowed us to base our user interview questions.
These assumptions included:
Taxpayers find doing their taxes to be a frustrating experience
Users want to do their taxes in one place and don’t like using multiple services
People fear that they are not completing their taxes correctly and, therefore, might pay for more expensive services to avoid making mistakes
User Interviews
Through user interviews, we gathered valuable insights that enabled us to better understand our users’ needs, behaviors, and pain points. Subsequently, we meticulously organized the collected data into an affinity map, which played a pivotal role in constructing a comprehensive profile of our target audience, thereby enhancing our design process.
Some of the most interesting points we found…
The main takeaways from our user interviews were that many taxpayers found the current IRS website to be complex and cumbersome; they needed help understanding tax terms and processes and wanted to use a tax filing service with a streamlined interface. The results of the question regarding which tax service they currently use showed me that many taxpayers use commercial options like TurboTax, demonstrating a potential gap in the market for a government-run tax filing service.
Competitive Analysis
During the user interviews, significant emphasis was placed on understanding users’ experiences when performing tax-related tasks.
A noteworthy pattern emerged through these interviews: each user preferred a particular commercial option when completing tax-related tasks.
Recognizing the importance of gaining insights from this observation, we deemed it crucial to conduct a competitive analysis. For this analysis, I specifically focused on TurboTax and FreeTaxUSA, the preferred websites among the users I interviewed. This approach allowed me to identify valuable innovation and improvement opportunities in our design.
Define
Before sketching wireframes, I always make it a point to immerse myself in the shoes of my target users and understand the path they will take when using the product I’m designing.
Meet the User: Persona, Task Flows, and Journey
By following this methodology, I gained deep insights that helped me create, or rather uncover, my persona for Jaime.
Let me introduce you to Jaime:
Business Goals
Considering the IRS’s business strategy and user needs, we crafted four primary business objectives that guided our redesign process.
Enhance the overall tax filing experience. We aimed to develop a more efficient and comprehensive process to alleviate users’ stress associated with filing taxes.
Maintain exceptional service for every taxpayer. We recognized that aiding taxpayers in understanding and fulfilling their tax obligations is fundamental to delivering top-notch service aligned with the IRS’s mission and values.
Establish an inclusive platform for all taxpayers. Given the IRS’s commitment to fairness, ensuring universal accessibility on the website became pivotal to upholding this core value.
Achieve seamless transitions from mobile to desktop. Improving website responsiveness enhances the IRS’s image and increases accessibility for a broader audience, aligning with their mission to serve more individuals effectively.
Proposed Sitemap
By leveraging the insights from our persona Jaime’s journey, my teammate and I worked to create a new proposed sitemap that supports a seamless and satisfying user experience.
We began by including an eFile destination directly from the homepage so that users could quickly navigate to the tax filing system. The thought behind this choice was to simplify the user experience by providing a direct way to access the tax filing system. We also condensed the top-level navigation by removing the Refunds, Pay, and Credit/Deductions sections. A Resources page was added, including all the tools a user might be looking for when navigating the IRS website. The header navigation was modified by removing the Charities & Nonprofits and the Tax Pros section. Instead, we included a section for users to access their Account directly from the header navigation.
Another eFile destination was added under the File page that had previously not been apparent on the IRS website. Currently the focus is placed on the third party filing options where the IRS lists out other tax filing services where users can go to complete their tax-related tasks. The Credits and Deductions information was folded into the File page so that users could access the information they needed directly from the location where they would be about to file their taxes.
Finally, within the user’s account they are now able to check their refund status quickly by using the my refund tracker tool, they can also view their tax records, their withholding estimator, and apply for an EIN.
Tree Test
We conducted a tree test with twelve users to ensure that our proposed sitemap would effectively improve usability on the IRS website. This test aimed to evaluate the navigation structure and organization of the sitemap, allowing us to make informed refinements.
Here’s what users had to say…
In regards to the filing process:
“What’s the difference between File and eFile?”
“Wasn’t sure if I should click eFile or File.”
“eFile and File together are confusing.”
In regards to locating the refund tracker:
“I wish I didn’t have to dig for it though because that is something I want to have easy access to.”
“I thought it’d be in the same place where I filed or in my account.”
“Yes, but it should be its own link called refund status.”
Updated Sitemap
In response to users feedback, as a team we deliberated on what updates we should make to address the issues and refined the sitemap to improve the overall user experience.
As many users found the wording for eFile confusing, we adjusted the copy to make it easier for users to comprehend the site navigation. We also added back in the Refund section as it took a lot of work for users to find where to go to locate the refund tracker tool.
Even though we added back in the Refund section, we still condensed down what was included in the page, choosing only to have the refund tracker tool, fix/correct a return, and a section that explains to users what to expect when looking to see their refund status.
As for the account section, we kept all the same features, except we had them all visible on the sidebar navigation so users could see all the offerings quickly. We also added a notifications and sign-out feature for users to navigate to any critical information easily and have the ability to exit the account quickly.
Design
We extensively explored multiple user interactions in the initial phase with a tax filing system and tax refund tracker. Our goal was to ensure a seamless tax filing experience that maximizes refunds. This would require data to be collected in a user-friendly way. We also aimed to provide users a convenient way to check their refund status without repetitive data entry.
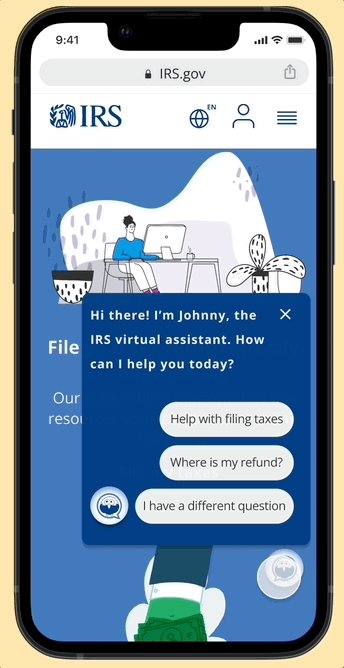
Another key feature we prioritized was connecting with a live tax assistance professional. We understood the importance of making this assistance intuitive and easily accessible within the IRS website.
With these key features in mind, I created sketches for mobile and desktop layouts, covering all the pages in the user’s journey. This iterative process allowed me to quickly unleash many ideas onto paper while keeping “Jaime’s” needs at the forefront. As a team, we all consolidated our most successful layouts and worked together to finalize our preliminary wireframes.
Visual Design 2.0
With our first draft of wireframes completed, it was time to focus on the style of the IRS website. I created a moodboard and comprehensive style guide to ensure consistency and cohesion throughout the design process.
After gathering user feedback on the existing IRS website, it became evident that many users perceived the site as outdated and lackluster. To revitalize the current design, I introduced an additional color to create a more engaging look. After careful consideration, I selected green as the new color, drawing upon its association with money, taxes, and financial matters in Western cultures. This choice aimed to differentiate the IRS website from other government platforms while reinforcing its mission and purpose. Regarding the existing color scheme, I opted to keep the colors but slightly adjusted their tones to enhance accessibility and minimize visual strain. Additionally, we introduced two secondary colors, one for the primary blue and another for the green, to establish a visual hierarchy and add depth where necessary.
In addressing the concerns raised by users regarding the dated feel of the IRS website, I made deliberate font choices to bring a more contemporary and readable appearance. To replace the primary font, Arial, I opted for Open Sans Regular, which offers a modern look and ensures excellent legibility on desktop and mobile devices. To maintain a touch of formality and tradition, we kept the Times New Roman font, adding credibility and familiarity to the overall design. However, considering the clutter and visual noise users commented on, I removed the other fonts sparingly used throughout the website. This step aimed to declutter the design and eliminate unnecessary distractions for users.
The style guide served as a central reference point for the project's visual elements, typography, colors, and overall aesthetic. By establishing clear guidelines and standards, the style guide facilitated efficient collaboration among the team members, ensuring everyone was aligned on the visual direction and speeding up the prototyping process.
Bringing Concepts to Life
With the style guide finalized, we began developing high-fidelity mockups using Figma. Collaborating closely with my fellow team members, I meticulously detailed any absent interactions not initially captured in the high-fidelity mockups—this collaborative effort aimed to ensure a comprehensive specification aligned with the design’s vision.
Refine
First Round
Once we finalized our initial working wireframe prototypes, it was time to gather user feedback to refine our design. Each team member conducted a moderated usability test with a user to achieve this. During these tests, we presented the wireframe prototype to users and assigned them two tasks: filing their taxes and checking their refund status.
For the most part, the user flows went well, yet there remained a couple of pain points amongst users, which included:
Difficulty locating the refund status from the homepage
Finding the refund status page information to be confusing
Based on these insights, we updated these pages by making the refund status more prominent on the homepage. We also updated the copy on the refund status page to make it more comprehensive for users.
Second Round
Once the improvements were made, given the feedback we received from users, we conducted a second round of usability testing to test our new changes. We used the same format as the first round of testing with five users from backgrounds similar to our persona, Jaime. All the users were young, had no dependents, and were single.
We found that with our improved design. Five out of five users successfully completed the tasks without any issues.
Conclusion
Insights from the process…
I am thrilled with the evolution and expansion of the IRS website redesign process throughout the project. Intuitively, I embarked on a creative journey, considering the initial design’s rigidity and the outcome, which filled me with immense happiness and excitement. Additionally, I deeply appreciate the emphasis on connecting users with subject matter experts. As I’ve learned, one of the significant challenges in effectively completing tax-related tasks is the lack of access to knowledgeable professionals whom you can talk to live.
User-centric design is the core principle that guides my work, and I have always firmly believed in its importance. Nowhere is this belief more applicable than in the field of UX design. Before diving into wireframing, I invest significant effort in truly understanding the users. I go beyond surface-level understanding to connect with the target market and gain deep insights into their pain points and delights. My genuine curiosity to comprehend what drives people and my ability to empathize with them make designing for their needs an absolute joy.
What are the next steps?
Adding a prompt on the chatbox icon and making it bigger
Including short explanations for the filing process
Building out the save my progress in the next prototype iteration
Provide the refund amount on the refund status page