MentaMorph
Crafting a teacher dashboard for success.
In an era marked by financial uncertainty, globalization, and technological advancements, young people face unique economic challenges that previous generations did not. The decisions they make today, from managing student loans to investing for the future, have long-lasting implications. Therefore, ensuring that they are well-versed in financial matters is not just a matter of personal empowerment but also a critical aspect of societal well-being.
Over seven weeks, I worked alongside six other designers as a UX Writer and one of the lead UX Researchers to create a teacher dashboard that would offer a fast and user-friendly interface for teachers through multiple rounds of prototyping and user testing for the company MentaMorph Inc that is looking to bridge this gap between financial literacy amongst young people in the U.S.
When it comes to money, what you don’t know can, in fact, hurt you in a big way…
ROLE
UX Researcher & Writer
TEAM
6 People
TIME
7 weeks, June to August 2023
PROCESS
Client and stakeholder meetings, research, interviews, competitive/comparative analysis, ideation, prototyping, testing, evaluation
TOOLS
Figma, Optimal Workshop, Maze
Diving Deeper
I yearned for a more comprehensive understanding of financial literacy before adulthood. Unfortunately, my formal education offered limited exposure to this critical aspect of life, with the sole exception being a superficial personal finance class taught by the P.E. teacher during my high school years. Eager to gauge whether others shared this sentiment, I embarked on a quest to explore the financial experiences of fellow young American adults. What I uncovered proved to be both astonishing and eye-opening…
Recognizing the potential negative impacts of this knowledge deficit, various governments, including the United States, have turned to high school classrooms as a strategic platform to impact financial literacy learning.
This is where MentaMorph comes in…
MentaMorph is an app that uses a powerful gaming format integrating the many aspects of financial decisions to simulate the real-world experience, with numerous scenarios and increasing levels of complexity. The app is still in its early stages, but it hopes to act as a tool for teachers to help them educate high school students about making wise financial decisions.
Exploring the Competition
Once we became better acquainted with the client and product as a team, we decided that the next important step would be initiating our exploration by immersing ourselves in the vast landscape of teacher dashboards. I spearheaded this analytical endeavor, with my primary focus centered on unraveling how our competitors helped teachers in tracking student progress. I looked over three prominent competitors carefully, following insights from our client and stakeholders: Kahoot, Duolingo, and Nearpod.
During our competitive/comparative analysis, I discerned notable features from each competitor that warranted attention. The first is Kahoot’s dashboard, which presents an engaging, interactive learning experience, captivating students and boosting their involvement. Teachers can craft customized quizzes, surveys, and discussions to gauge comprehension and introduce new concepts. The competitive dimension and real-time feedback mechanisms are potent motivators, compelling students to participate and learn actively.
Kahoot’s teacher dashboard equips educators with detailed student metrics, providing invaluable insights into real-time learning progress and identifying prominent pain points for individual students. This immediate feedback empowers teachers to make data-driven decisions, refine their teaching methodologies, and effectively address each student's specific needs.
Duolingo’s dashboard introduces features enabling teachers to oversee their classes within the dashboard, allowing seamless navigation of game metrics such as XP points to incentivize student engagement. Moreover, it furnishes student rankings on the game leaderboard and offers comprehensive class activity data.
Duolingo’s onboarding process for teachers stands out with its simplicity in design and lucid instructions. The platform also facilitates teachers by allowing them to import student information from other relevant platforms integrated into their curriculum.
Nearpod distinguishes itself by providing access codes for teachers and students based on the lesson. On the dashboard’s periphery, teachers can swiftly access reports detailing student interaction with the lesson. The platform’s user-friendly, minimalist design complements precise instructions, ensuring an intuitive user experience.
Within Nearpod’s reporting capabilities, teachers gain access to in-depth metrics tailored to each lesson, fostering constructive feedback interactions between students and teachers. This functionality empowers educators to create opportunities for student support and growth proactively.
After conducting the competitive/comparative analysis, we returned our findings to the client and discussed the highlighted features from our research. Given the features we felt stood out the most and the client's aims, we outlined four main goals to focus on while we designed the teacher dashboard for MentaMorph.
The goals we found are the following:
Educators are often occupied with various responsibilities, so the dashboard needs to be quick and user-friendly for them
Educators would likely require a clear and comprehensive overview of each student’s progress
Educators would benefit from detailed analytics to assess student performance at both the individual and class levels
Educators would benefit from an alert system that notifies them about student achievements, progress milestones, or any areas of concern
Talking to Customers
After aligning our objectives with the client’s goals, we embarked on the crucial phase of user recruitment, carefully selecting individuals who met our target audience criteria. We conducted five moderated remote video interviews with a diverse group of K-12 teachers. Our primary focus during these interviews was to assess the methodologies employed by educators for monitoring classroom progress, understand the strategies used to foster student participation and gain insights into the onboarding processes teachers employ in online educational programs.
From the data we gathered, we created an affinity map to better understand user behaviors and identify pain points.
Some of the recurring pain points and behaviors we noted were as follows…
Main Objective
By empathizing with the experiences of our target users and drawing from the valuable insights obtained during our interviews, we identified our primary objective: to develop an intuitive and streamlined teacher dashboard for MentaMorph. This dashboard aims to enable educators to monitor student progress and easily offer timely feedback.
Meet the User
Having established our central goal, I leveraged the assumptions that emerged during the affinity mapping phase to construct our target persona. Let me introduce you to Anne, a 34-year-old high school teacher in Los Angeles, California. While Anne recognizes the advantages of simulation-based learning, she faces challenges finding inspiration to integrate it effectively into her classroom.
Starting with Questions…
We created a list of ‘How Might We…” questions to help us better align our user’s tasks and goals:
How might we create a dashboard that is quick and easy to use?
How might we facilitate collaboration between students?
How might we create an onboarding process that’s quick and concise?
How might we display all important information and functions on one page?
The Design Process
We formulated two ideal user flows, envisioning the desired user experience. This concept evolved into an experience map, providing a comprehensive visualization of the user’s journey and emotional responses at each touchpoint within the teacher dashboard. Afterward, we could pinpoint precisely where improvement was needed in the user’s journey and developed mockups accordingly.
Iterate, Iterate and Iterate
Based on all our findings above, we outlined three design principles to focus on in our design process. These included:
Streamlined Onboarding Process
Intuitive Dashboard Elements
Simple but Effective Metric Tracking
Streamlined Onboarding Process
A streamlined onboarding process for a teacher dashboard should be intuitive, efficient, and user-centric, ensuring that educators can quickly and easily begin using the platform’s features to enhance their teaching experience. Incorporating classroom management components into the teacher dashboard is showcased as a means to improve the teacher onboarding process. As soon as you log into the dashboard, you will encounter transparent guidance and user-friendly prompts that seamlessly guide you through the initial setup.
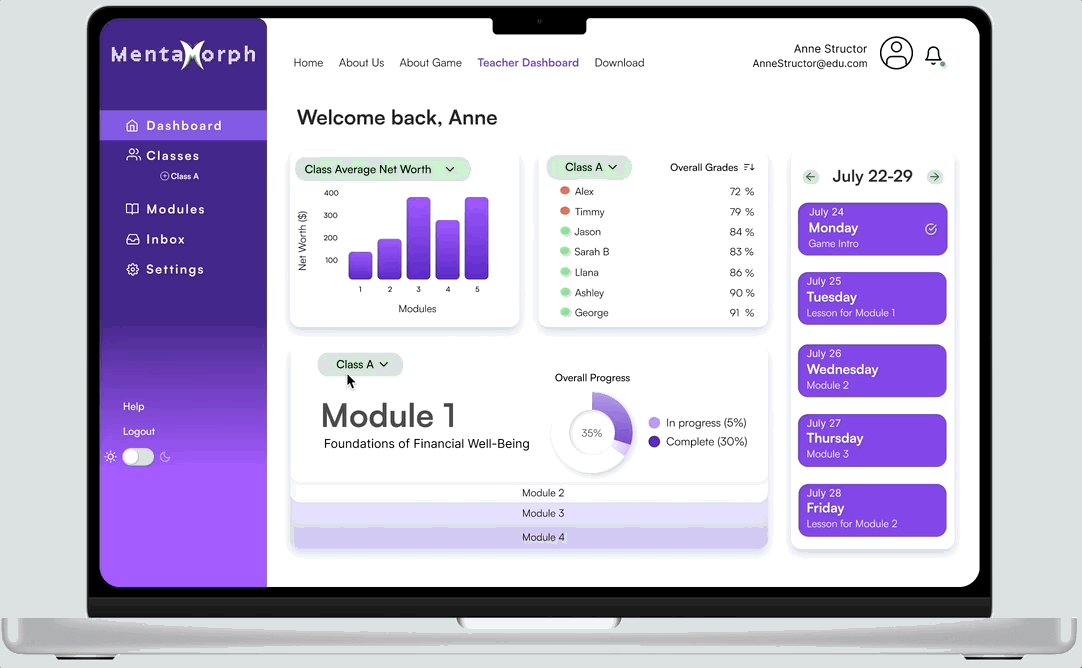
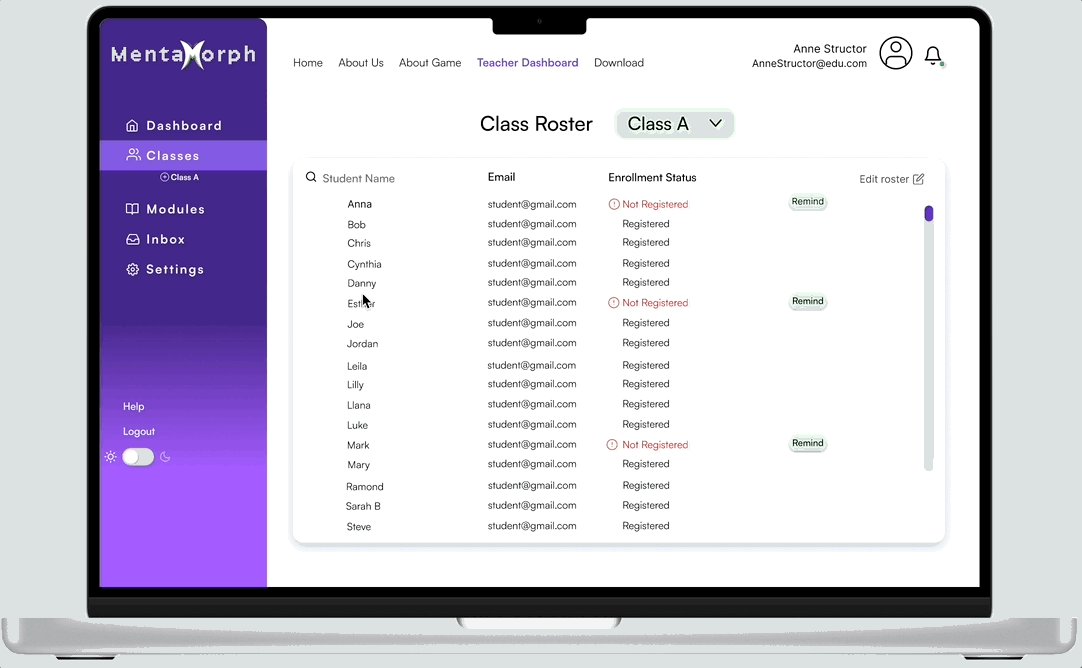
Intuitive Dashboard Elements
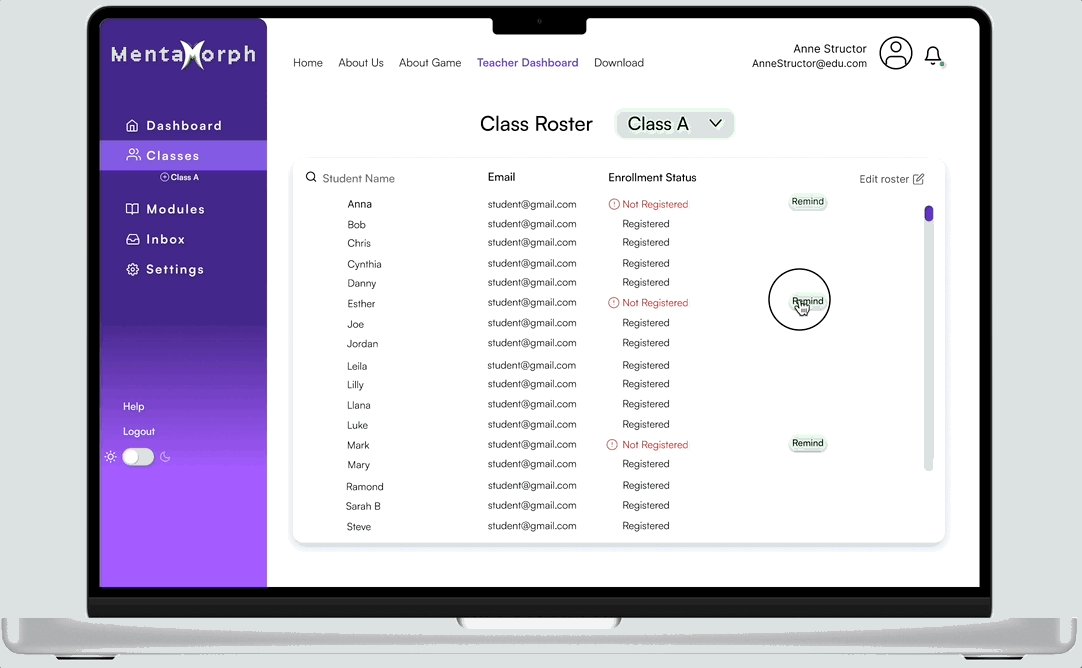
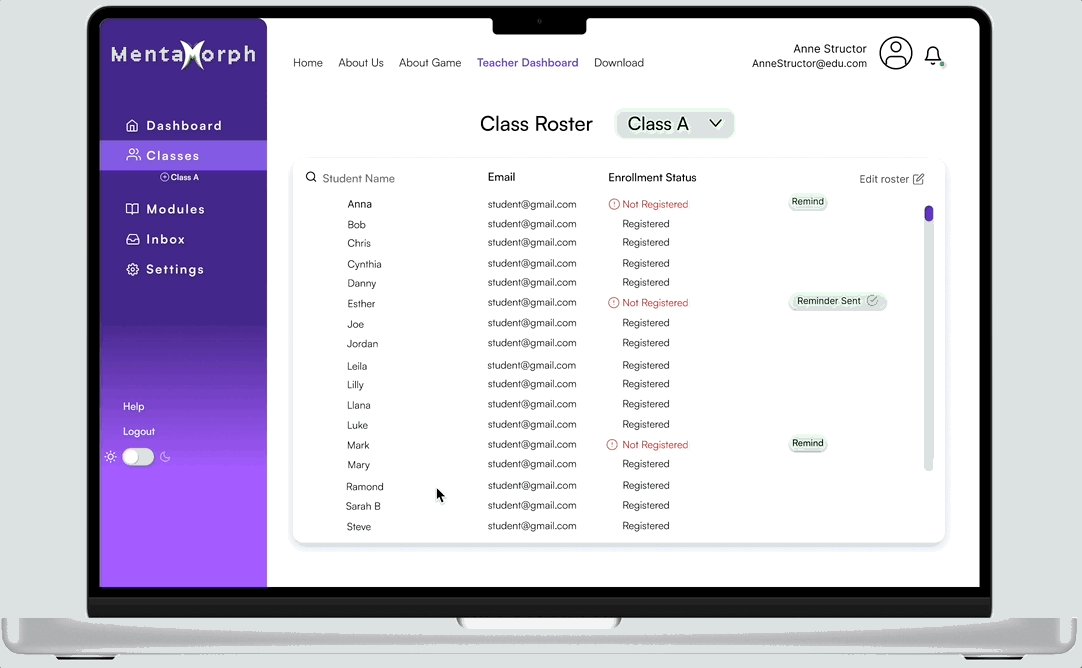
Straightforward navigation and easy-to-understand information presentation in a teacher dashboard are essential for creating a positive user experience, saving time, reducing errors, and ultimately helping teachers perform their tasks more effectively, leading to improved educational outcomes. The addition of classroom management elements into the dashboard also resulted in the creation of user-friendly dashboard components. Recognizing that an orderly dashboard is pivotal for a satisfying user experience, we have designed the new teacher dashboard with an intuitive layout. Key features, such as the strategically positioned inbox, enable teachers to swiftly and seamlessly provide student feedback, contributing to an improved user experience.
Simple but Effective Metric Tracking
Providing teachers with the correct data at the right time is essential for enhancing teaching effectiveness, supporting personalized learning, and improving student outcomes. It not only empowers teachers but also contributes to the overall success of educational institutions and students' educational experience. This is why we focused on providing valuable metrics for tracking student progress. Teachers can access real-time data on each student’s engagement and performance metrics.
Next Steps
The client’s feedback on our initial design for the MentaMorph teacher dashboard was positive. Nevertheless, we recognize that there is room for improvement.
For instance, we could not create a mobile version that seamlessly integrates with the downloadable game due to time constraints.
We aimed to enhance the user experience by introducing an optional and unobtrusive tutorial and providing additional labels and descriptions for features.
Adding dynamic banners was also a feature we wanted to prioritize as we felt it would assist educators by prompting them with important information as soon as they logged on.